Flash按鈕的網頁連結設定
>> 2008年10月28日 星期二
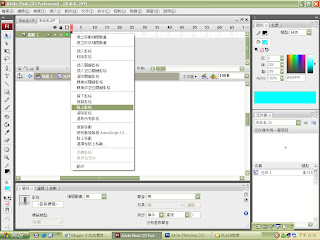
1.開新檔案,Flash(ActionScript2.0)。
2.選擇矩形工具拖拉出一個矩形>點選取工具框選全部>F8>按鈕 。
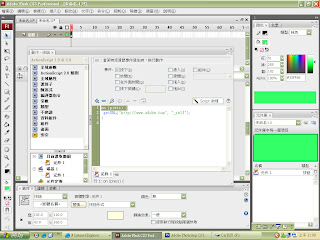
3.按F9叫出該視窗。

5.點選Script助理。
6.點"on (release) {"會看到"按下,滑入,放開,滑出"可設定滑鼠在進行什麼樣的行為時開啟網頁。

比較影片片段與圖像
1.拷貝所有時間軸上的影格。

2.在元件庫視窗點ˇ=,選新增元件>影片片段。

3.在新元件的時間軸上按滑鼠右鍵>貼上影格。

4.在元件庫點ˇ=,選新增元件>圖像。
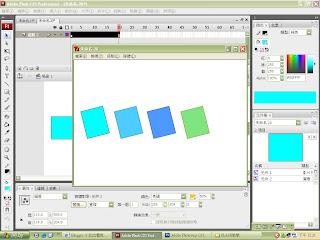
5.在場景中新增圖層並刪除舊圖層。
6.將元件庫中會動的圖像元件與影片片段元件移到場景中。
7.將第40格>滑鼠右鍵>插入影格。
8.CTRL+ENTER測試。

9.控制>重複(取消)會發現影片片段不受時間軸限制(一直循環播放),圖像則會受到限制。
10.點場景中的圖像元件,在屬性視窗可以發現圖層的播放選項,替換改為重複。
11.在屬性視窗中可以藉由顏色來修改元件的顏色,明暗跟透明度。











3 意見:
好認真,造福我們這些同學,複習時候,每個人都會來這,看圖說故事.謝謝你的用心與分享唷!
騙甲騙甲XD
聊天室 , 视讯 , 视讯聊天 , 视讯聊天室 , 聊天室 , 免费视讯 , 视讯美女聊天室 , 视讯辣妹 , 交友聊天室 , 美女秀场
張貼留言